Træt af Zapier? Byg dit eget API end point i Google Sheets
Tag kontrollen tilbage over dine data, og lad Google Apps Script til at håndtere POST eller GET requests i stedet for Zapier eller andre services.

Tag kontrollen tilbage over dine data, og lad Google Apps Script til at håndtere POST eller GET requests i stedet for Zapier eller andre services.

Mange virksomheder bruger Sleeknote og andre værktøjer til fx at opsamle marketing permissions og generere leads. Det er et effektivt værktøj til nemt at komme i dialog med de besøgende på websitet. Det er i sig selv fint nok, men desværre er det ikke alle værktøjer, som har en rapporterings API let tilgængelig. Og hvad så, når man vil hente data ud og gemme data i Google Sheets, så man kan lave et dashboard, eller gemme data i Salesforce eller CRM. Det er ikke optimalt, hvis data kun er tilgængeligt i siloer, hvis man vil kunne træffe datadrevne beslutninger.
Derfor er mange virksomheder nødt til at anvende services som fx Zapier som mellemled til at håndtere datastrømmen mellem Sleeknote og Google Sheets, Salesforce, CRM osv.
Men det er faktisk relativt let for den nørdede gør-det-selv digitale marketer at bygge en applikation med Google Apps Script i Google Sheets. Og det giver meget større frihed, for så styrer du selv, hvad der skal ske med data. Hvorfor ikke trigge et marketing automation-flow, når brugeren udfylder Sleeknote formularen? Eller sende kontakten direkte til salgs-teamet? Alt det kan bygges i applikationen. Så hvis du overvejer et alternativ til Zapier, så er denne guide relevant for dig.
Fordelen ved at bruge Google Sheets api er, at du kan gemme og læse data, uden at Google Sheets skal være delt. Som en ekstra sikkerhed, kan du indbygge, at alle kald skal indeholde en bestemt nøgle/tekstværdi. Det vil jeg lade dig selv finde ud af, hvad der giver mening.
Guiden her vil ikke gå i mange detaljer af anvendelsesmuligheder, da det afhænger af jeres forretning, hvad der giver mening. I eksemplet nedenfor viser jeg, hvordan man opsamler og gemmer data i Google Sheets, hvilket selvfølgelig er et meget forsimplet eksempel, som I kan tilpasse. Der er flere måder, du selv kan bygge web applitkationer med Googe. Det kunne fx være at lave en LIX-beregner.
HTTP requests er designet til at lade klienten (browseren) kommuninere med web serveren. Et HTTP request kan enten være GET eller POST request (der er også andre metoder, men lad os fokusere på disse to). Når du besøger et website, laver browseren et GET request til webseren og modtager tekst, billeder mm. tilbage. Når du udfylder en formular på websitet, laver browseren et POST request for at gemme data på webserveren.
Jeg har lavet en guide til, hvordan du kan anvende Google Sheets script som web-applikation til håndtere POST requests fra fx Sleeknote til at sende data videre. I princippet kunne applikationen håndtere alle POST requests.
const doPost = (request = {}) => {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var tempJson = JSON.parse(JSON.stringify(request));
var name = tempJson.parameter["name"];
var email = tempJson.parameter["email"];
sheet.appendRow([tempJson.parameter["name"], tempJson.parameter["email"]]);
const output = 'Success!';
return ContentService.createTextOutput(output);
};
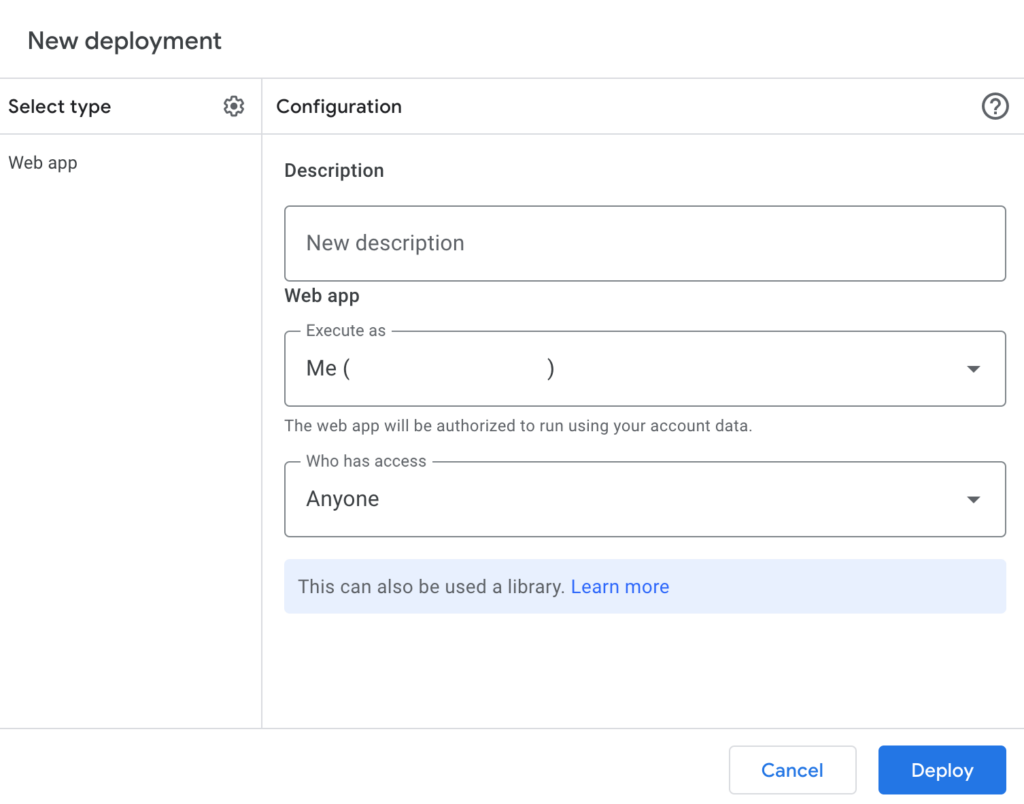
I Google Sheets, kan du eksekvere code og scripts. Opret et nyt Google Sheets dokument, og gå til Extensions => Apps script. Kopier koden ovenfor og gem applikationen. Nu skal du deploye koden, så du kan kalde funktionen fra andre applikationer. Når du deployer koden, skal du bruge indstillinger som vist her:

Når du har deployet, skal du bruge applikationens URL (noget ala https://script.google.com/macros/s/abc/exec). Det er den URL (end point), som du skal POSTe til fra Sleeknote.
I dette eksempel har jeg kun en funktion til at håndtere POST requests. Funktionen tager værdien af de to felter name og email og tilføjer en række i arket.
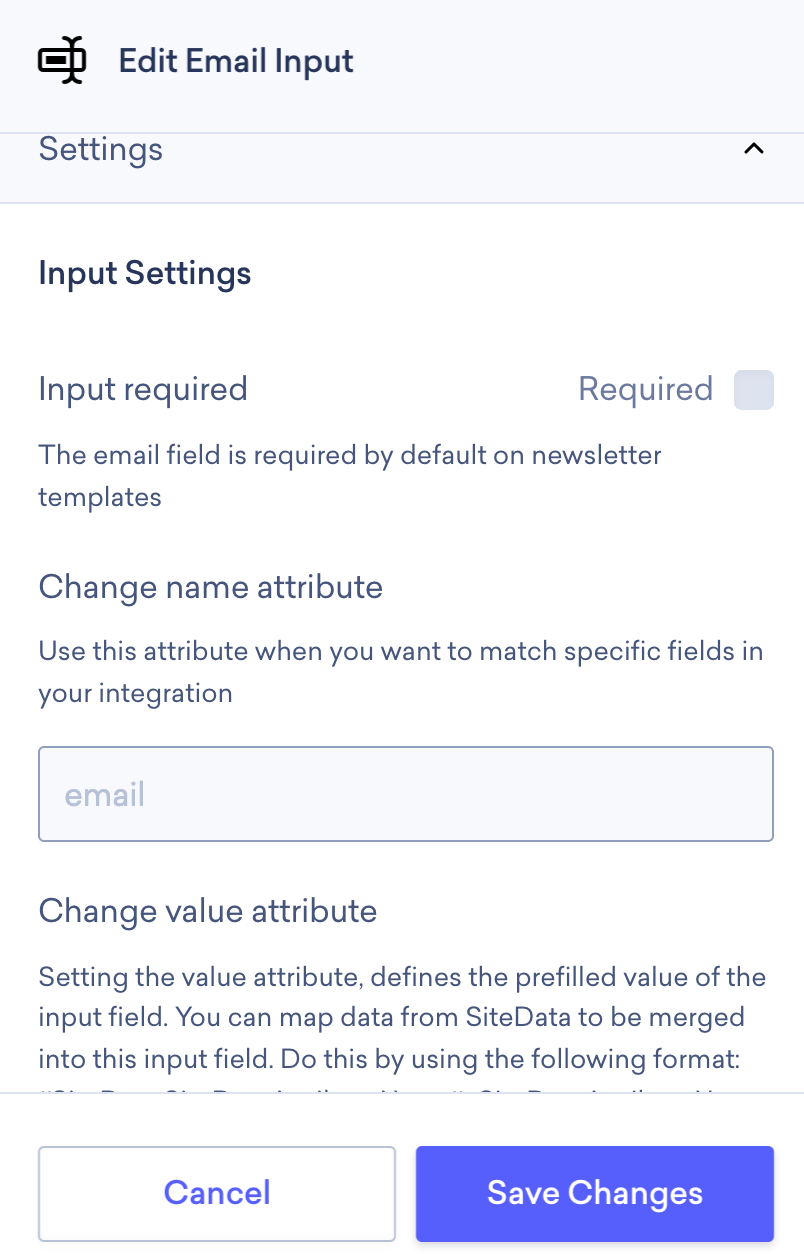
Når du opretter dine kampagner i Sleeknote, kan du have så mange felter, som du vil. Det er dog vigtigt, at du husker, hvad de forskellige felter hedder. Giv dem derfor nogle let forståelige navne. I dette eksempel, bruger jeg name og email.

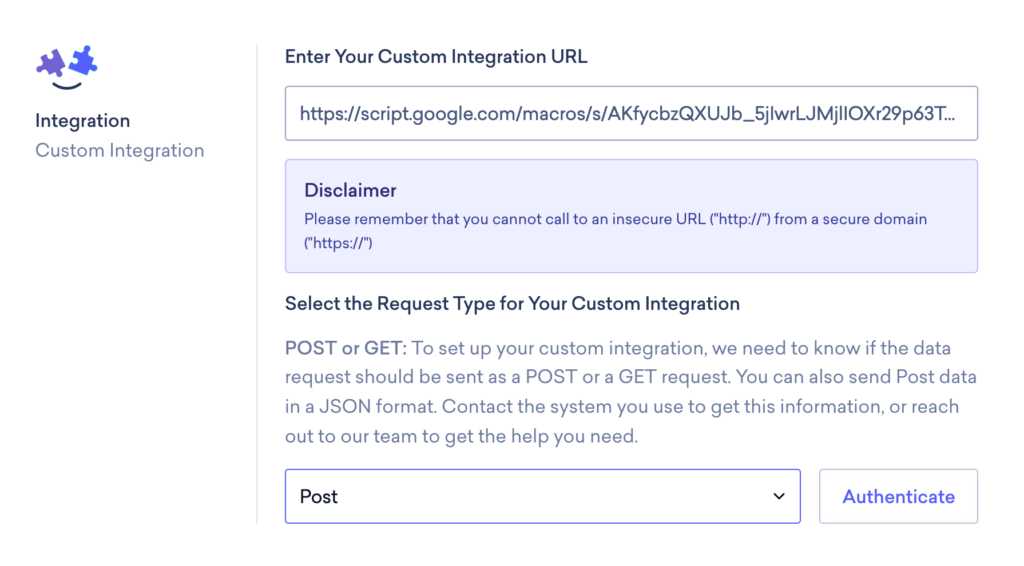
Når du skal vælge Integration, vælger du Custom og indsætter url’en på din applikation. Husk at vælge Post. Når du går klikker videre, bliver du bedt om at Authenticate. Det trin kan du bare springe over og gemme din Sleeknote kampage.

Når du er færdig med din kampagne, er du i princippet færdig med opsætningen, men det er en god ide at teste applikationen og sikre, at data kommer ind. Eksemplet her er selvfølgelig meget simpelt (og det vil nok heller ikke være en god ide at gemme brugeren navn og email med GDPR in mente.
På samme måde, som vi kan gemme data i Google Sheets via API, kan vi også læse data fra Google Sheets. Som nævnt, gøres dette via et GET request. I samme ark, hvor du har gemt dit POST request, kan du nu oprette en ny funktion. Koden finder du nedenfor. Den nye funktion returner alle rækker i kolonne 1 og 2 som JSON format. Du kan let tilpasse scriptet, så det giver mening for dig.
const doGet = (event = {}) => {
var ss = SpreadsheetApp.getActiveSpreadsheet();
var sheet = ss.getSheets()[0];
var output = [];
for(var i =1; i <= sheet.getLastRow(); i++){
output.push({'email':sheet.getRange(i,1).getValue(),'name':sheet.getRange(i,2).getValue()})
}
return ContentService.createTextOutput(JSON.stringify(output) )
.setMimeType(ContentService.MimeType.JSON);
};
Du har tilføjet din nye funktion, skal du gemme og publishe. Bemærk, at hver gang du publisher din web applikation, overskrives de tidligere versioner. Hvis du allerde anvender POST request funktionen fra før, skal du altså opdatere urlen. For at test GET funktionen, kan du indsætte url'en i browseren, men du kan også kalde GET funktionen fra websitet eller i Postman.
Der er mange muligheder for at anvende data fra Google Sheets. Hvis du driver en webshop, kan du hente salgsdata fra Google Analytics og gemme de mest populære produktkombinationer. På websitet websitet kan du så lave et GET request og vise relaterede produkter.
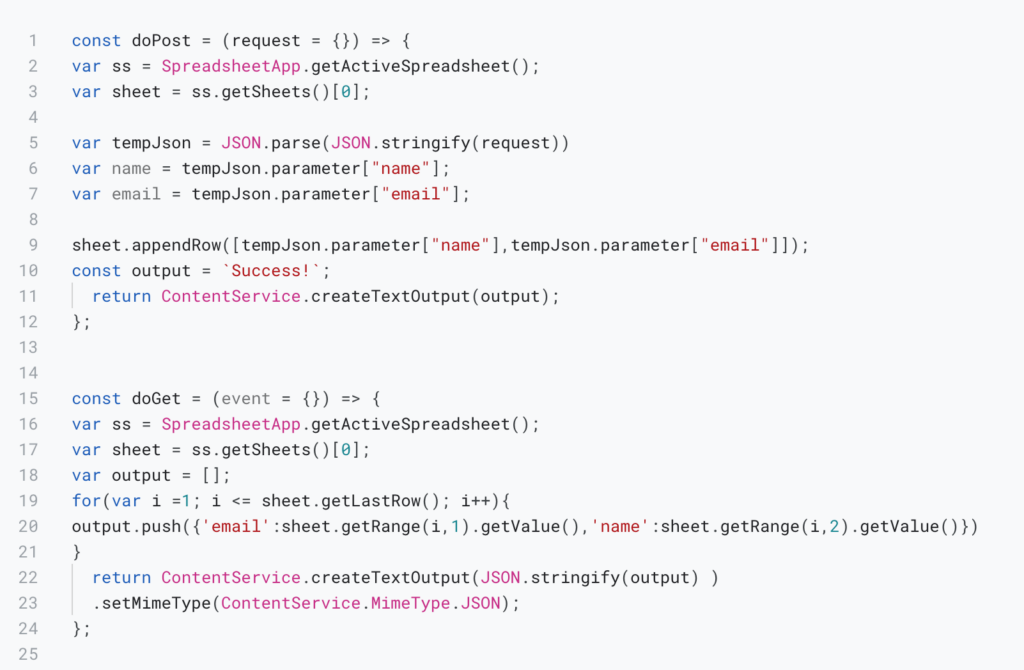
Hvis du har oprette de to funktioner, burde dit Google Sheets script se således ud. Bemærk, at jeg ikke har defineret funktioner, men som const variable.

Det kan virke som en quick and dirty løsning at anvende Google Sheets som API end point. Den bedste løsning ville nok være, hvis virksomheden selv havde ejerskab over hele sin tech-stack, så jeres egen webserver ville håndtere datastrømmen. Virkeligheden er dog mange steder, at udviklingsressourcerne er begrænsede og mange opgaver skal prioriteres. Derfor kan der være lang ventetid at komme i luften med en løsning for at teste det af.
I forhold til privacy og datasikkerhed er det klart, at I ikke skal gemme personlige oplysninger i Google Sheets, selvom dokumentet ikke vil være åbent for offentligheden. Tanken her er heller ikke at gemme data i Google Sheets, selvom guiden nedenfor gennemgår, hvordan man gør det. Tanken er at vise, hvordan man kan fange data fra et POST request, og så derfra sende videre eller på anden måde bearbejde data på.
Google Sheets er et gratis værktøj, og man får som så ofte, hvad man betaler for. Derfor kan der være udfordringer, hvis applikationen skal håndtere mange requests eller store mængder data. Guiden her er ment som inspiration, og det på eget ansvar at implementere. I sig selv er responstiden ikke speciel hurtig, så det kan være et issue i nogle tilfælde.
Der er naturligvis fordele ved værtøjer som Zapier. Det betyder, at du ikke selv skal vedligeholde de forskellige integrationer. Og det er relevant, hvis du fx skal bruge Facebook APIen. Facebook har opdateret deres API 10 gange siden 2019, og nogen gange ændres syntaksen eller funktioner fjernes. Det sørger Zapier for at håndtere for dig, så du ikke skal bekymre dig om, hvornår tech giganterne ændrer noget i økosystemet.